The resizer is a interactive viewer launched by Google to assist web designers and developers test “how digital products respond to material design breakpoints across desktop, mobile, and tablet”.
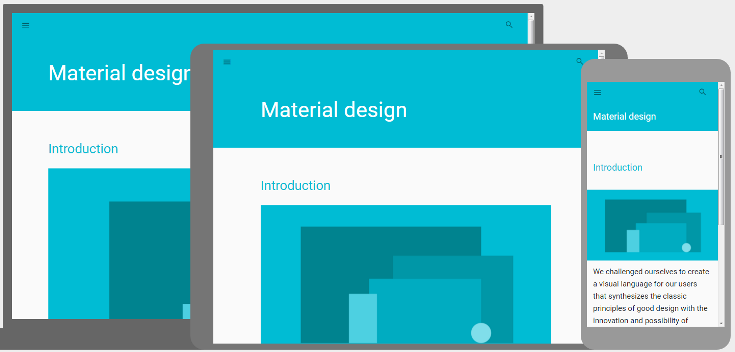
With the pervasiveness of a myriad of devices, the challenge and responsibility of the 21st century web designer is to develop a product that is accessible to all users. To help address this arduous challenge, Google started off with the Material Design guidance, a “living document” which seeks to create the “principles of good design with the innovation and possibility of technology and science”.
There are no promises of meeting every single need, but a starting point to dealing with the problem. With the introduction of Google Resizer designers, developers and all involved in any web project can engage each other in real-time on responsive user interface.

With Resizer you can input a custom URL, or preview selected websites and demos. Using the action icons, you can view a site across Material Design breakpoints for desktop and mobile.
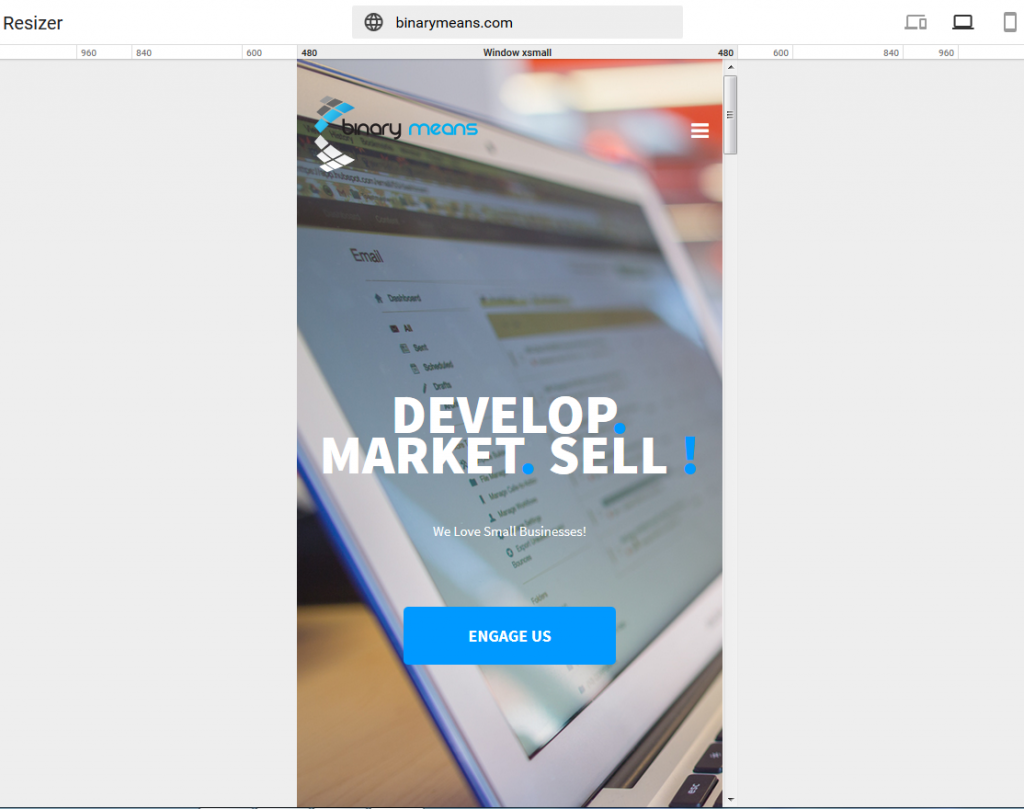
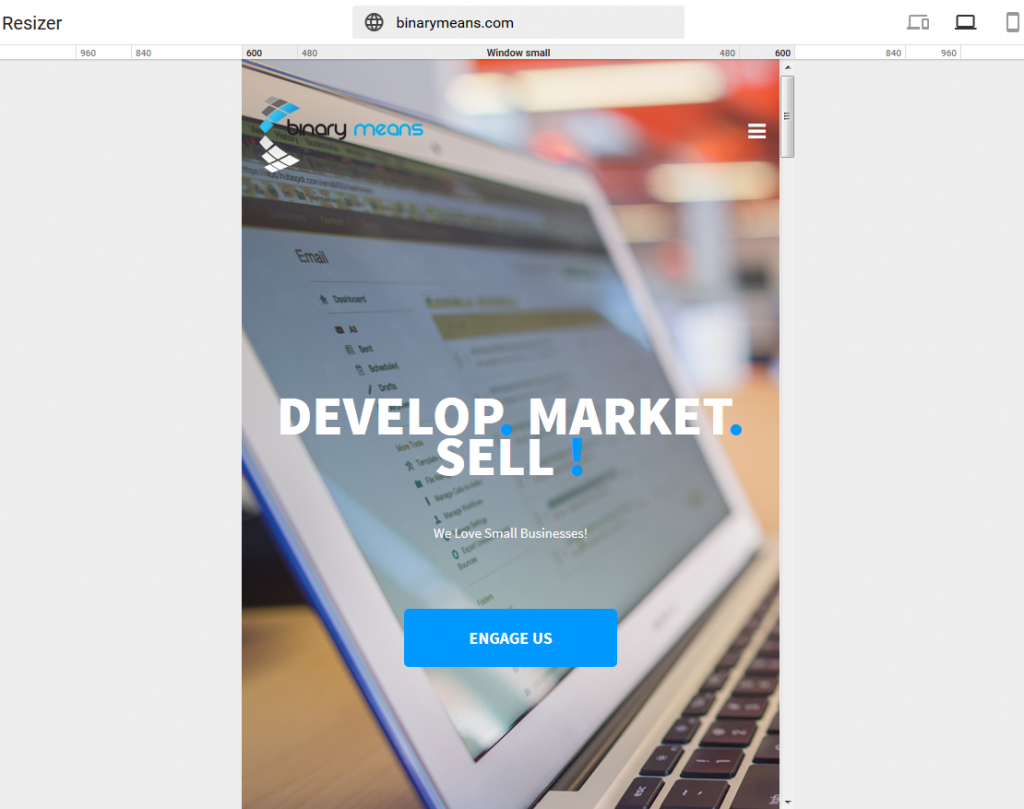
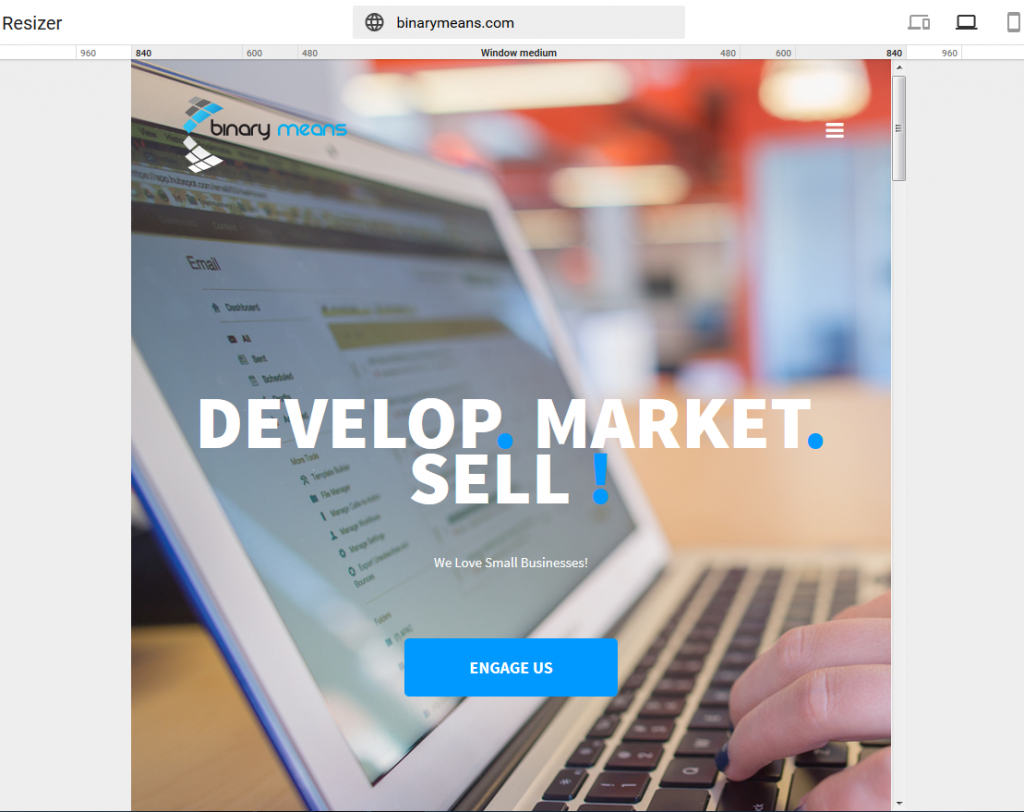
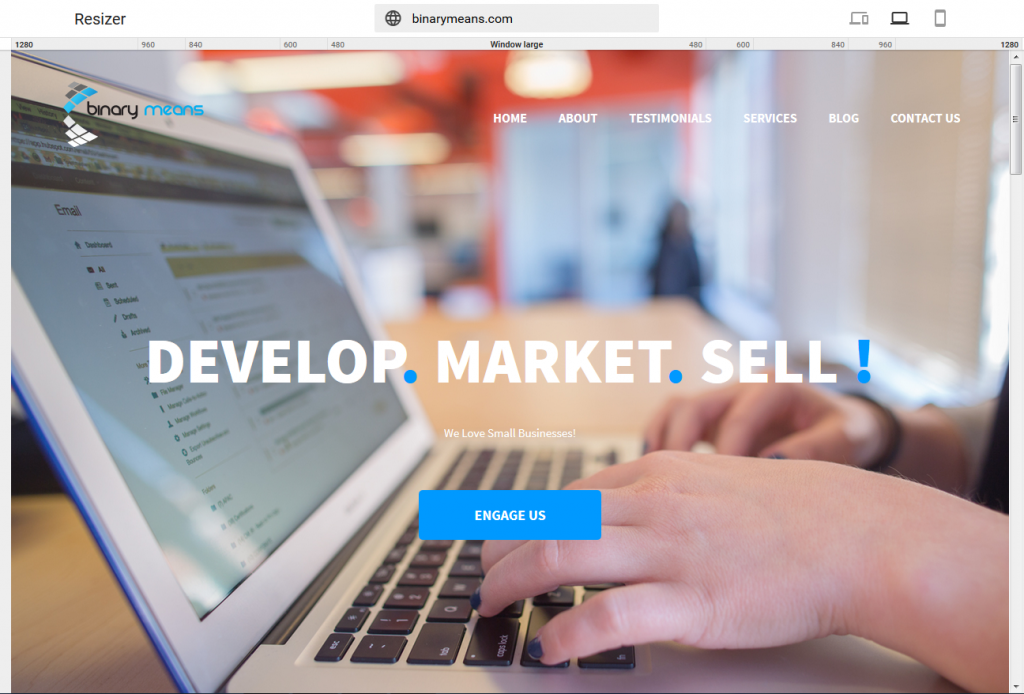
We used Resizer to test how our new website looks like on various device sizes. See results below:

480 x 480 Window XSmall

600 x 600 Window Small

840 x 840 Window Medium

1280 x 1280 Window Large